미니맵은 게임에서 플레이어가 위치한 공간을 시각적으로 파악하고, 상황파악 및 목적지 탐색을 용이하게 하기 위해 사용됩니다. 미니맵을 구성하고 이를 정리하였습니다.
💬 서론
- 구성한 미니맵의 결과는 다음과 같습니다.
- 미니맵에 보이는 특정 아이콘들의 방향은 항상 동일한 것을 볼 수 있습니다. 이것에 대해서는 [여기]에서 확인할 수 있습니다.
- 퀘스트 창을 열고 활성화한 내비게이션은 [여기]에서 확인할 수 있습니다. 단, 해당 글은 이전 버전의 내비게이션을 다루기에 영상의 내용과 차이가 있습니다.
✅ 구현
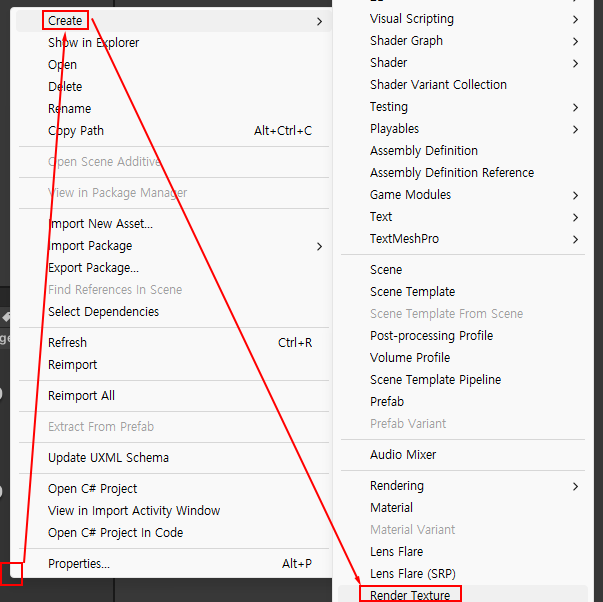
· 렌더 텍스쳐
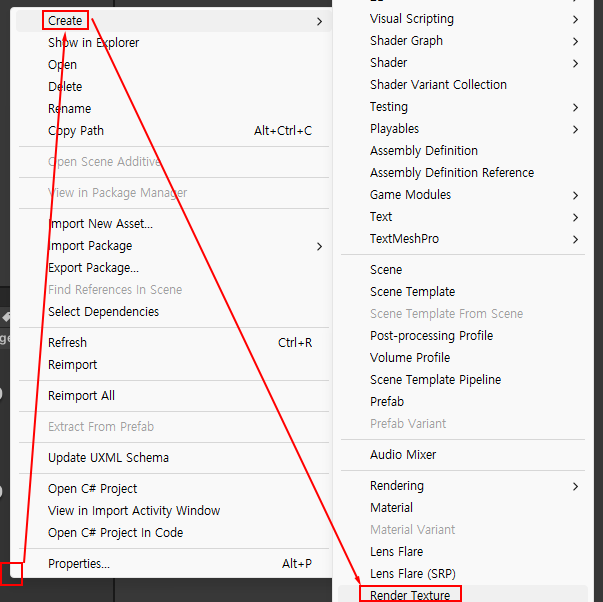
- 렌더 텍스쳐 파일을 생성합니다.
- 렌더 텍스쳐는 카메라에서 렌더링 된 이미지를 텍스쳐 파일로 불러올 수 있습니다.

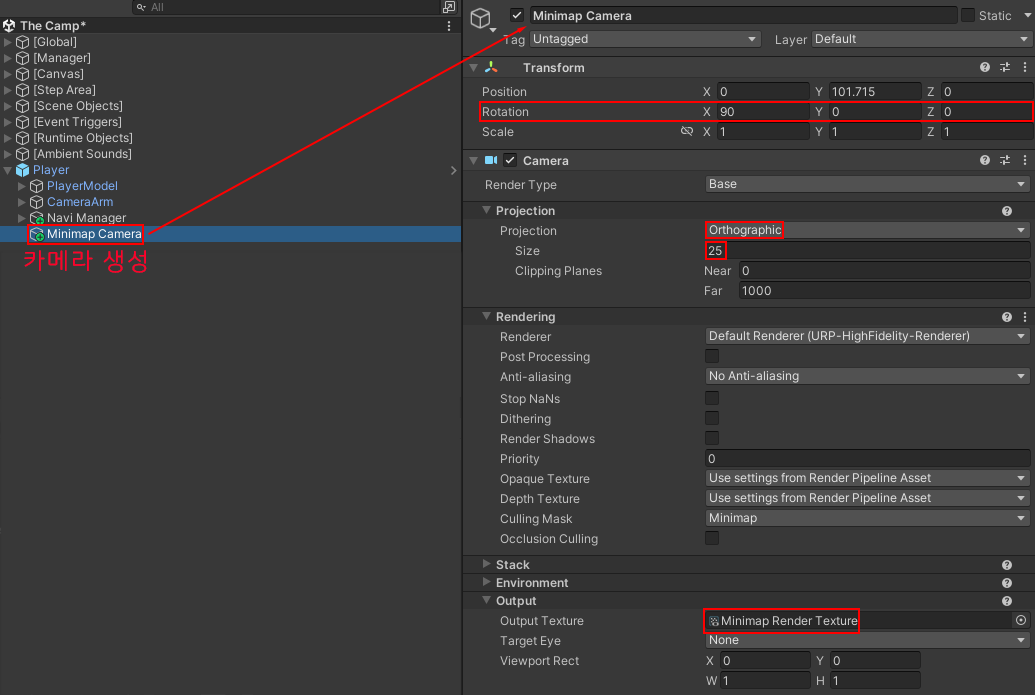
· 미니맵 카메라
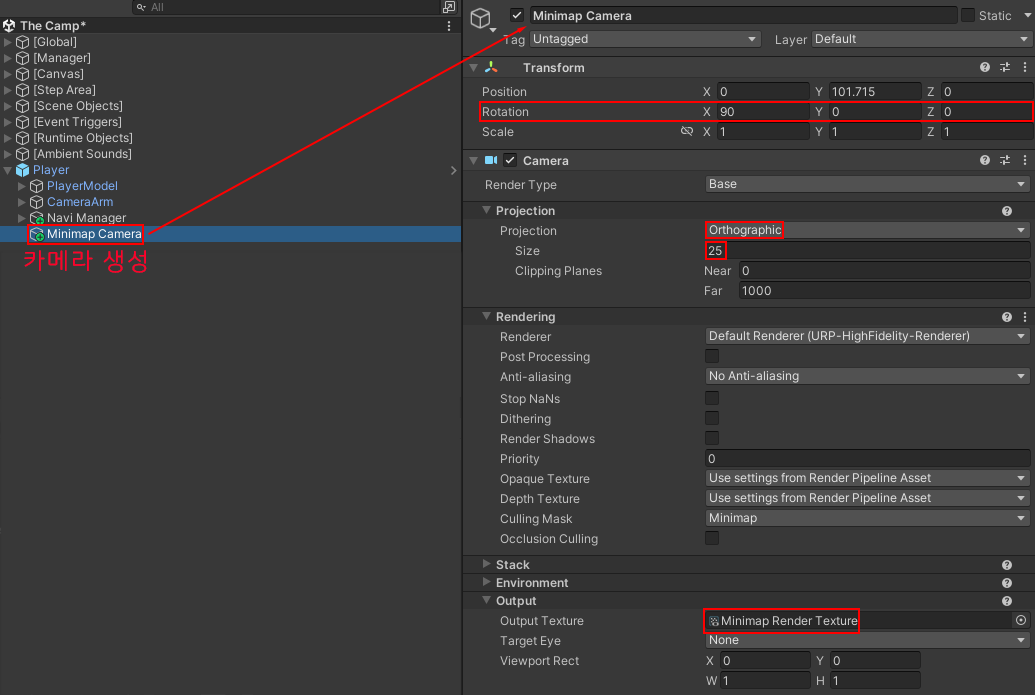
- Scene에 새로운 카메라를 생성합니다.
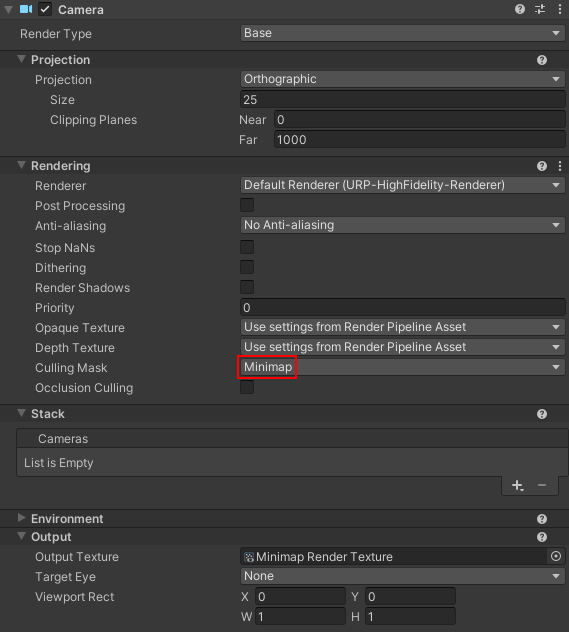
- 이 카메라가 비추는 모습을 직전에 생성한 렌더텍스쳐 이미지에 출력으로 설정하여 이미지에 카메라의 모습이 담기게 합니다.

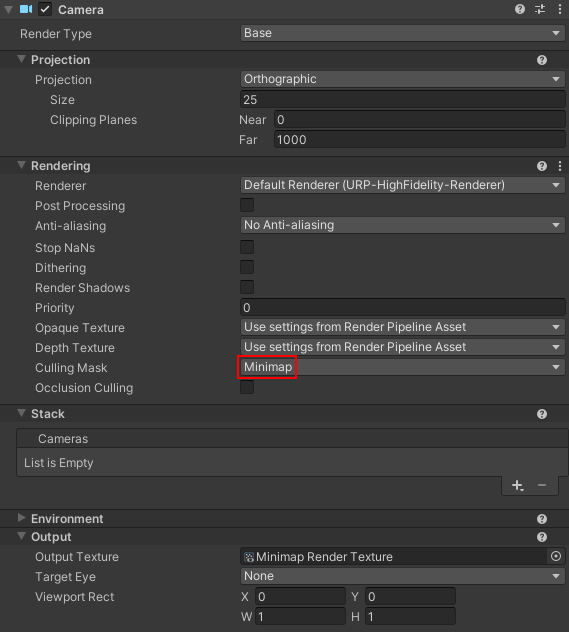
- 위 사진과 같이 설정을 합니다.
- 카메라의 방향은 아래를 바라보게합니다. (Rotation)
- 카메라의 Projection은 Orthographic으로하고, Size는 적절히 조절해 줍니다.
- OutPut 영역에서 Output Texture을 생성한 렌더텍스쳐로 설정합니다.
- 미니맵은 플레이어를 기준으로 표시되기에 플레이어의 중심 및 위쪽에서 카메라를 찍도록 설정하였습니다.

- 카메라의 위치를 플레이어보다 한참 위 방향으로 두고, 방향은 아래로 설정하도록 하였습니다.
· 미니맵 만들기
- 표시할 미니맵을 만듭니다. 게임마다 미니맵을 표시하는 방법은 다르지만, 본 글 및 프로젝트에서는 이미지를 활용하였습니다.
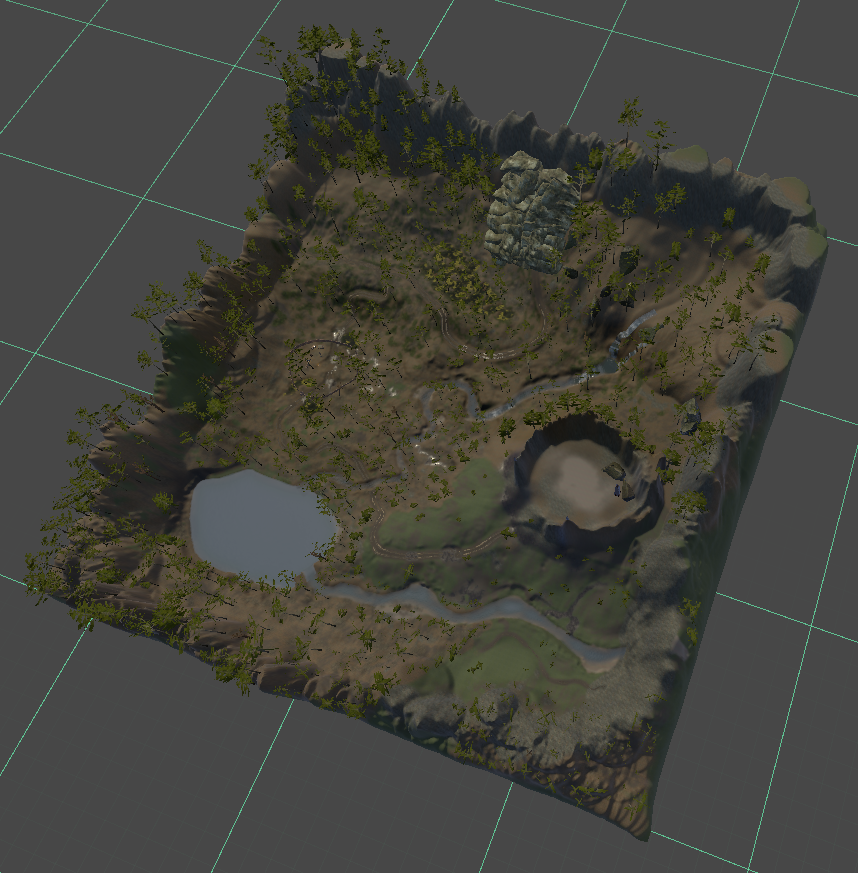
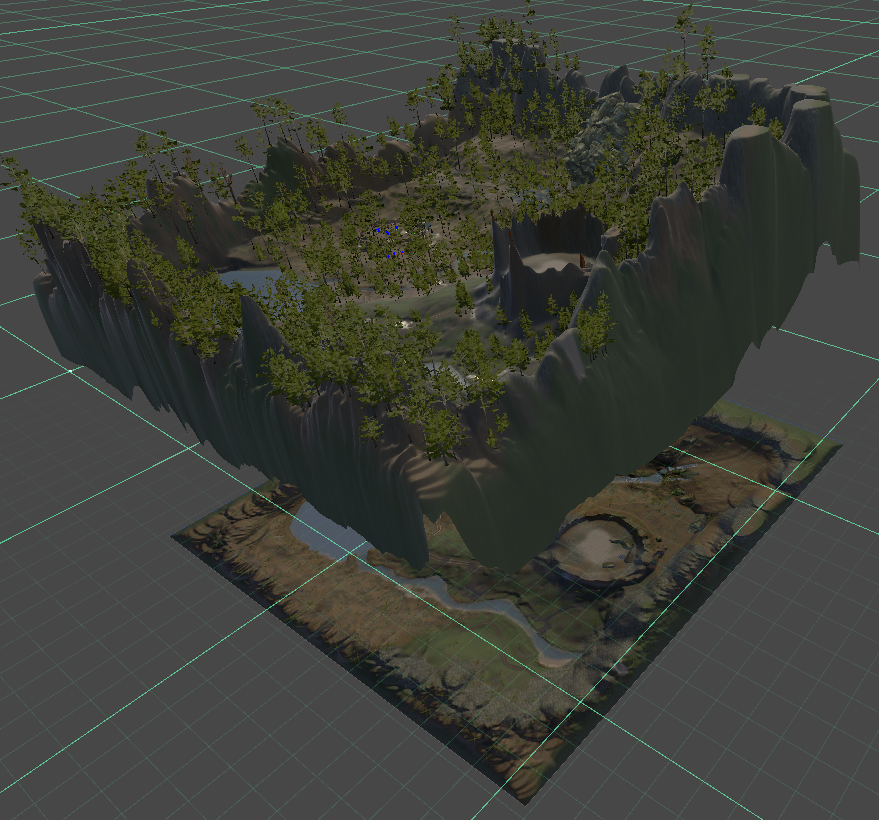
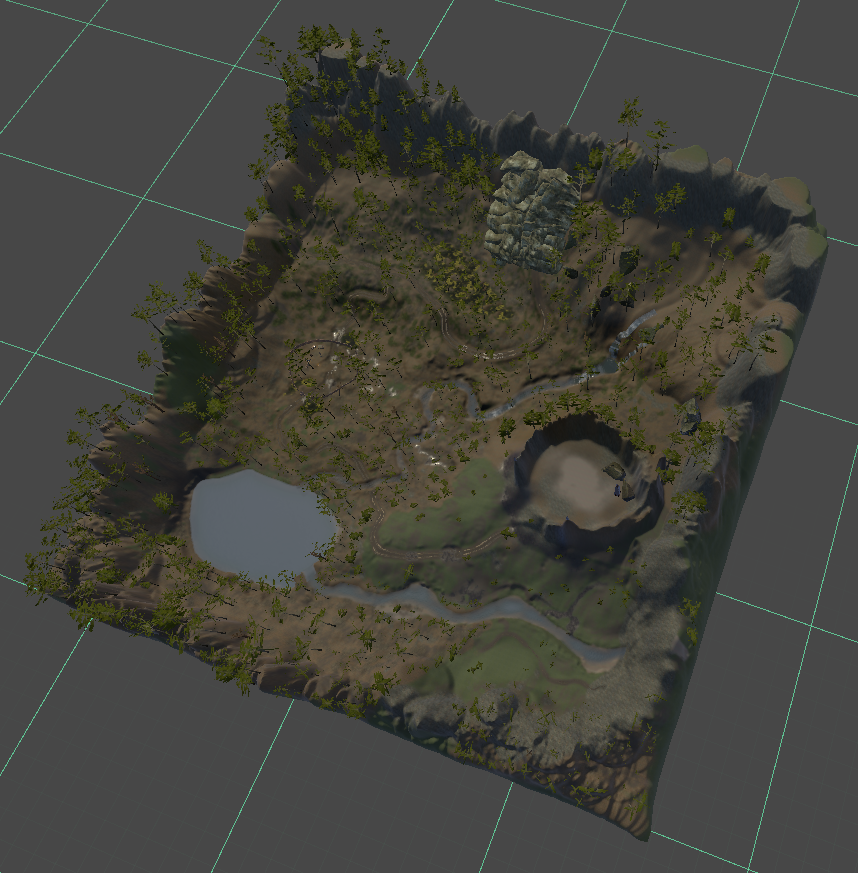
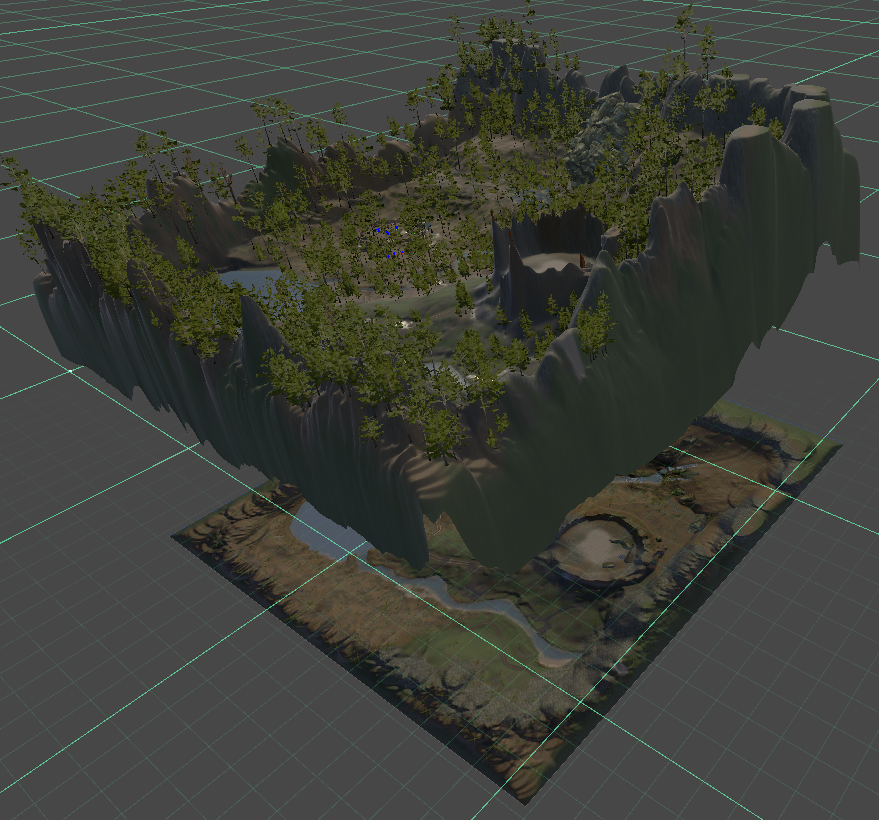
- 아래는 전체 씬 모습입니다.

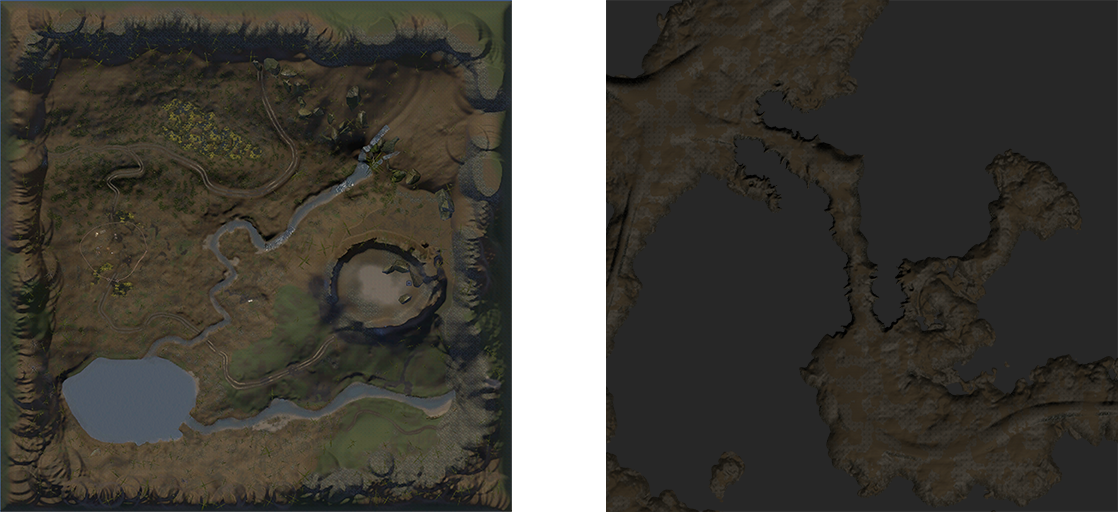
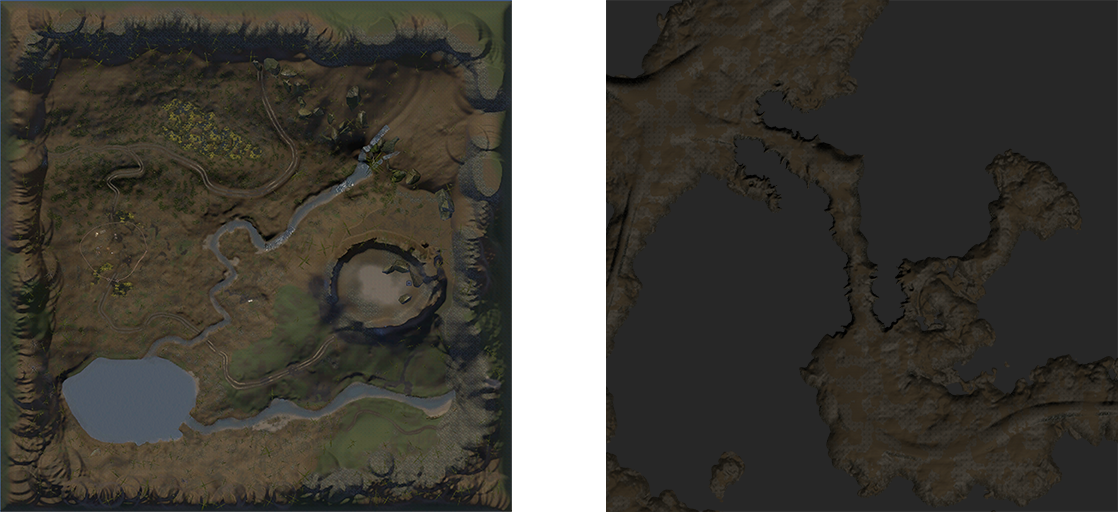
- 이러한 신을 정면에서 바라본 카메라로 스크린샷을 찍어 다음과 같이 만듭니다.
- 좌측 사진은 "The Camp", 우측 사진은 두 번째 맵인 "The Cave"의 월드를 찍고 포토샵으로 작업한 결과입니다.

· 맵 사진 배치
- 맵 사진을 월드에 배치합니다.
- 맵 전체 크기와 동일하게 이미지를 월드에 배치합니다.

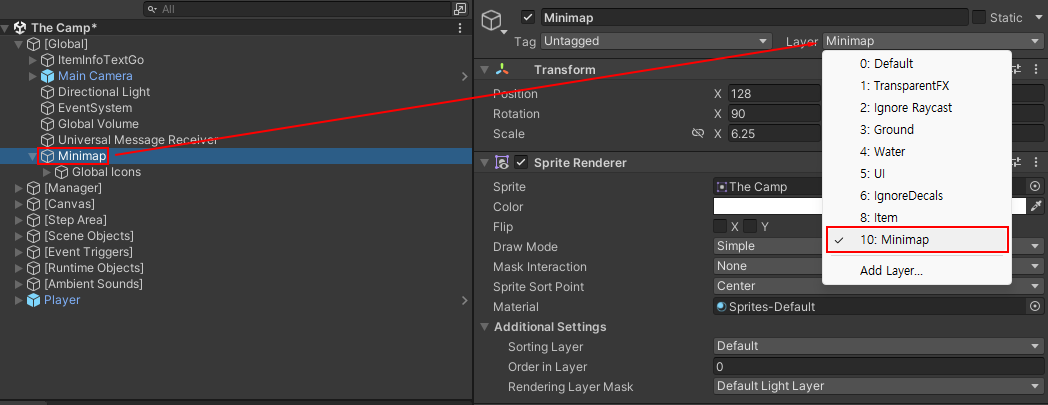
· 레이어 생성
- 미니맵 카메라에서 모든 오브젝트를 그리면 미니맵의 의미가 없습니다.
- 미니맵 카메라는 특정한 레이어만 렌더링 하게 설정하여 미니맵에서 필요한 요소들만 그려내도록 설정합니다.
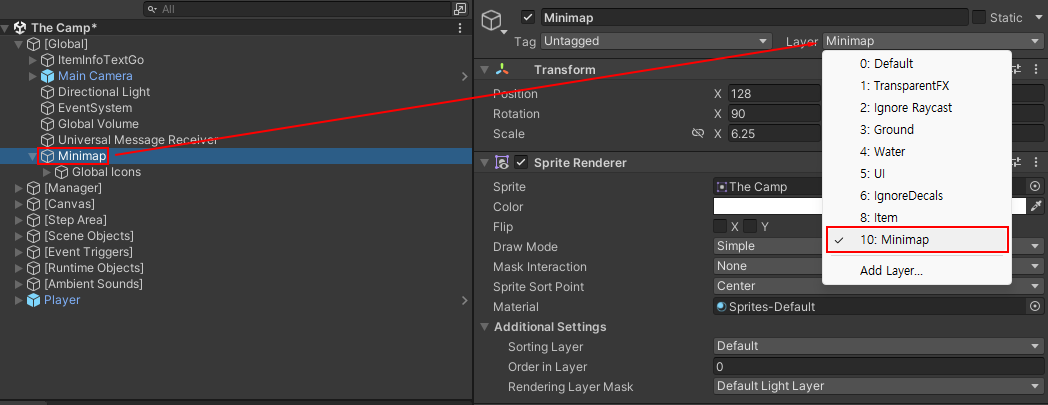
- 프로젝트에서는 Minimap이라는 이름의 레이어를 사용하였습니다.

· 레이어 설정
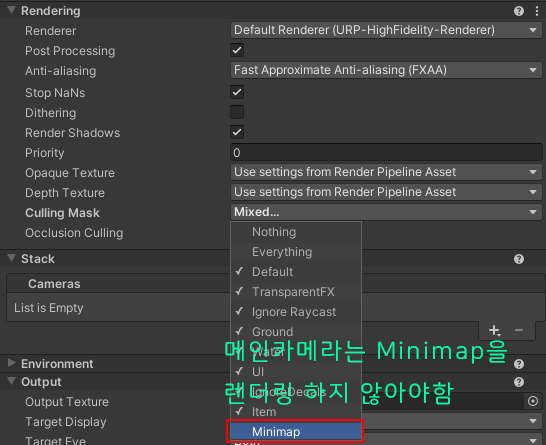
- 미니맵 카메라에서 직전에 생성한 레이어 "Minimap"만을 렌더링 하도록 설정합니다.

- 이제부터 미니맵 카메라에서 렌더링 할 대상들은 Minimap 레이어를 사용하면 됩니다.
- 미니맵 이미지와 같은 대상이 Minimap 레이어를 사용합니다.

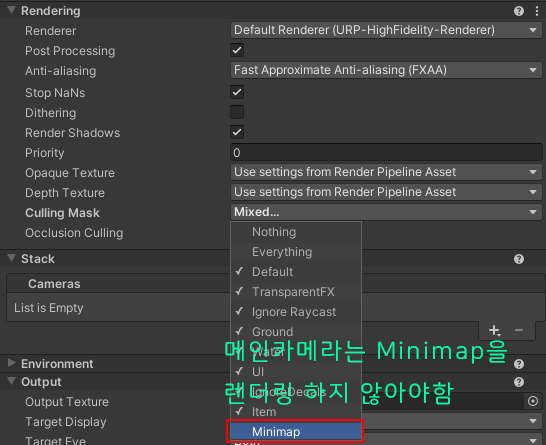
- 여기서 미니맵 카메라가 아닌 메인 카메라는 Minimap 레이어를 렌더링 하지 않도록 설정합니다.
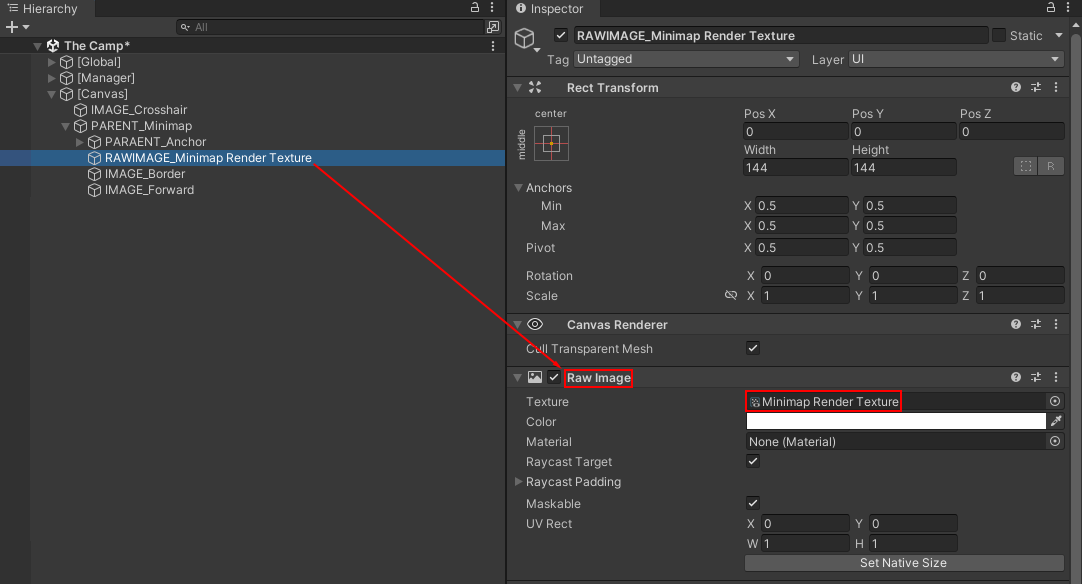
· 미니맵 UI
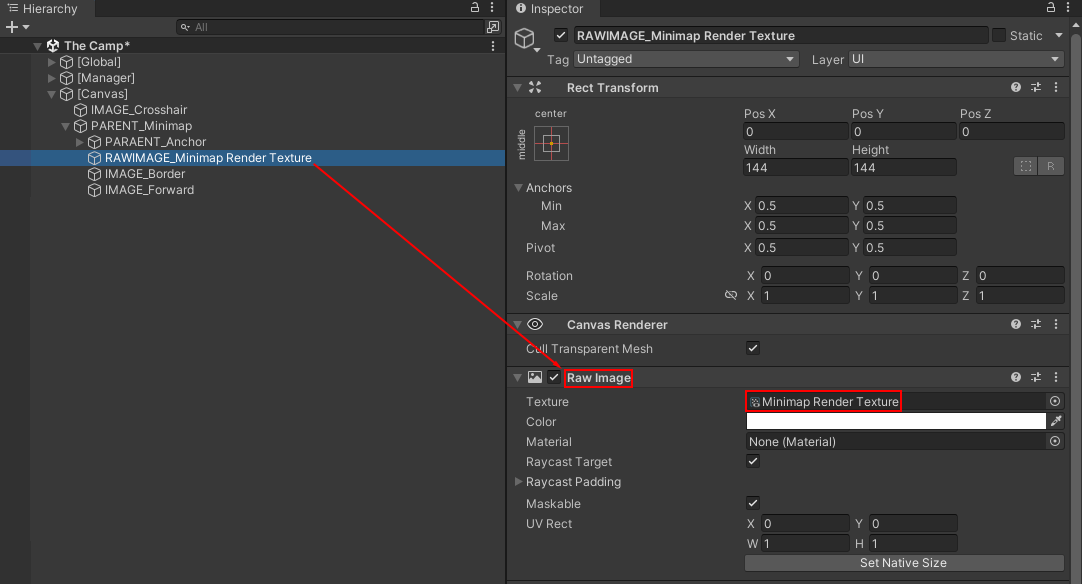
- 미니맵 UI를 생성합니다.
- 렌더 텍스쳐를 렌더링 할 Raw Image 컴포넌트를 사용하는 이미지를 생성하고 텍스쳐에 렌더텍스쳐를 삽입합니다.

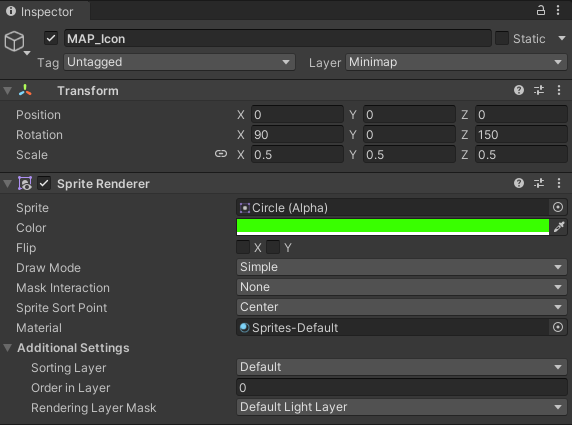
· Prop 요소
- 미니맵 이미지뿐 만 아니라 NPC, 적 등 특정 타깃의 아이콘을 미니맵에 출력하여 미니맵의 활용도를 높일 수 있습니다.

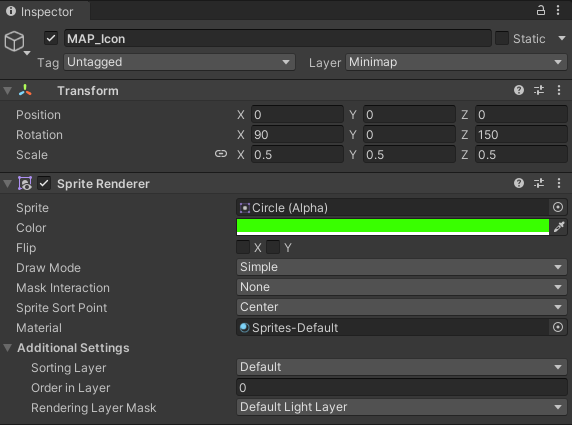
- NPC는 초록색의 원 아이콘을 사용하도록 하였습니다.
- 원 아이콘의 설정은 다음과 같습니다.

- 특별한 설정 없이 Minimap 레이어를 사용하였습니다.