게임 내부의 UI 드래그 기능은 사용자 정의 가능한 환경을 제공하며, 더 나은 사용자 경험을 제공합니다. 이는 게임 플레이에 대한 제어와 편의성을 향상시킵니다. 또한 사용자 맞춤 설정을 지원하며, 개인적인 기호에 따라 UI를 최적화할 수 있습니다.
📺 미리보기
📖 구현 내용
- 게임 내에 지정한 UI 창을 드래그하여 원하는 위치로 UI 창을 옮길 수 있습니다.
- 선택한 창을 상단으로 위치하게하여 다른창에 가려지지 않게 합니다.
- UI 창이 화면 영역을 완전히 벗어나지 않습니다. 언제든 다시 원하는 위치로 복구시킬 수 있습니다.
- 위치값이 유지되어 게임 중 다시 UI 창을 열었을 때 그 위치가 유지되어 나타납니다.
⚒️ 구현
- 매우 간단한 스크립트 작성으로 기능을 구현합니다.
· Draggable.cs
using UnityEngine;
using UnityEngine.EventSystems;
public class Draggable : MonoBehaviour, IPointerDownHandler, IDragHandler
{
[Header("이동을 할 UI 요소")]
[SerializeField] private Transform mMoveUiTarget;
private Vector2 mOriginPos; // 이동을 시작할 당시의 위치
private Vector2 mOriginMousePos; // 이동을 시작할 당시의 마우스 위치
private Vector2 mMovedPos; // 이동을 한 거리
private CursorLockMode mPrevCursorLockMode; // 이동 직전의 커서 모드
// 마우스 드래그 중단
private void StopDrag()
{
Cursor.lockState = mPrevCursorLockMode;
}
// 마우스가 이곳에 클릭되었다면 현재 위치를 저장
public void OnPointerDown(PointerEventData eventData)
{
// 커서 옵션을 Confined 설정하여 화면 밖을 나가지 못하게 함
mPrevCursorLockMode = Cursor.lockState;
Cursor.lockState = CursorLockMode.Confined;
// 위치를 저장
mOriginPos = mMoveUiTarget.position;
mOriginMousePos = eventData.position;
// 트랜스폼을 하이어라키 위치상 맨 아래(최상단)으로 위치
mMoveUiTarget.SetAsLastSibling();
}
// 드래그 이동
public void OnDrag(PointerEventData eventData)
{
// 이벤트시스템의 위치와 첫 마우스 위치를 뺀 델타 값을 움직여야하는 위치로
mMovedPos = eventData.position - mOriginMousePos;
// 트랜스폼의 위치는 초기 위치 + 델타값
mMoveUiTarget.position = mOriginPos + mMovedPos;
// 움직이는 도중에 마우스를 떼거나, 해당 창이 비활성화 되는경우?
if(Input.GetMouseButtonUp(0) || !gameObject.activeInHierarchy)
StopDrag();
}
}
✅ 적용
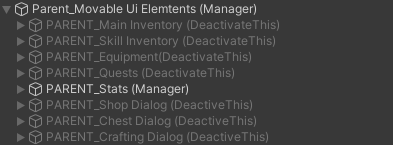
1. (선택) 드래그를 하여 움직일 수 있는 UI 창들을 하나의 부모로 모읍니다.
- mMoveUiTarget.SetAsLastSibling(); 함수로 인해 하이어라키 상 위치가 맨아래(뷰에서는 최상단)으로 위치하기에 의도하지 않은 UI 순서가 될 수 있기 때문입니다.
- 부모를 하나로 통일하여 이 트랜스폼 내에서 순서를 변경하도록 합니다.

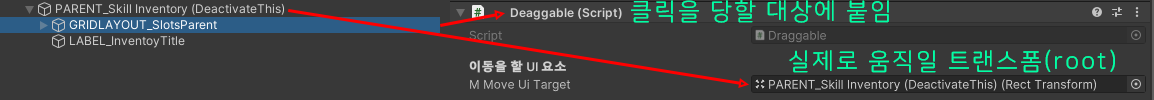
2. 클릭을 할 대상에 Draggable.cs를 컴포넌트로 포함시키고, 멤버변수를 설정합니다.
- 실제로 이동을 할 UI 요소는 해당 UI의 부모 트랜스폼을 할당해주면 됩니다.

'unity tools & functions' 카테고리의 다른 글
| [유니티] 유니티 에디터 스크린샷 캡쳐 도구 (0) | 2023.06.28 |
|---|---|
| [유니티] Hex를 RGB Color로 변환 (0) | 2023.06.27 |
| [유니티] InputField Tab Navigation, Button Event (0) | 2023.06.22 |
| [유니티] 오브젝트 위치 자동 정렬 (0) | 2023.05.09 |
| [유니티] 파일 암호화 (json 암호화) (0) | 2023.04.03 |
게임 내부의 UI 드래그 기능은 사용자 정의 가능한 환경을 제공하며, 더 나은 사용자 경험을 제공합니다. 이는 게임 플레이에 대한 제어와 편의성을 향상시킵니다. 또한 사용자 맞춤 설정을 지원하며, 개인적인 기호에 따라 UI를 최적화할 수 있습니다.
📺 미리보기
📖 구현 내용
- 게임 내에 지정한 UI 창을 드래그하여 원하는 위치로 UI 창을 옮길 수 있습니다.
- 선택한 창을 상단으로 위치하게하여 다른창에 가려지지 않게 합니다.
- UI 창이 화면 영역을 완전히 벗어나지 않습니다. 언제든 다시 원하는 위치로 복구시킬 수 있습니다.
- 위치값이 유지되어 게임 중 다시 UI 창을 열었을 때 그 위치가 유지되어 나타납니다.
⚒️ 구현
- 매우 간단한 스크립트 작성으로 기능을 구현합니다.
· Draggable.cs
using UnityEngine;
using UnityEngine.EventSystems;
public class Draggable : MonoBehaviour, IPointerDownHandler, IDragHandler
{
[Header("이동을 할 UI 요소")]
[SerializeField] private Transform mMoveUiTarget;
private Vector2 mOriginPos; // 이동을 시작할 당시의 위치
private Vector2 mOriginMousePos; // 이동을 시작할 당시의 마우스 위치
private Vector2 mMovedPos; // 이동을 한 거리
private CursorLockMode mPrevCursorLockMode; // 이동 직전의 커서 모드
// 마우스 드래그 중단
private void StopDrag()
{
Cursor.lockState = mPrevCursorLockMode;
}
// 마우스가 이곳에 클릭되었다면 현재 위치를 저장
public void OnPointerDown(PointerEventData eventData)
{
// 커서 옵션을 Confined 설정하여 화면 밖을 나가지 못하게 함
mPrevCursorLockMode = Cursor.lockState;
Cursor.lockState = CursorLockMode.Confined;
// 위치를 저장
mOriginPos = mMoveUiTarget.position;
mOriginMousePos = eventData.position;
// 트랜스폼을 하이어라키 위치상 맨 아래(최상단)으로 위치
mMoveUiTarget.SetAsLastSibling();
}
// 드래그 이동
public void OnDrag(PointerEventData eventData)
{
// 이벤트시스템의 위치와 첫 마우스 위치를 뺀 델타 값을 움직여야하는 위치로
mMovedPos = eventData.position - mOriginMousePos;
// 트랜스폼의 위치는 초기 위치 + 델타값
mMoveUiTarget.position = mOriginPos + mMovedPos;
// 움직이는 도중에 마우스를 떼거나, 해당 창이 비활성화 되는경우?
if(Input.GetMouseButtonUp(0) || !gameObject.activeInHierarchy)
StopDrag();
}
}
✅ 적용
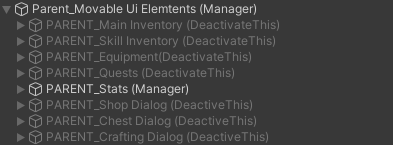
1. (선택) 드래그를 하여 움직일 수 있는 UI 창들을 하나의 부모로 모읍니다.
- mMoveUiTarget.SetAsLastSibling(); 함수로 인해 하이어라키 상 위치가 맨아래(뷰에서는 최상단)으로 위치하기에 의도하지 않은 UI 순서가 될 수 있기 때문입니다.
- 부모를 하나로 통일하여 이 트랜스폼 내에서 순서를 변경하도록 합니다.

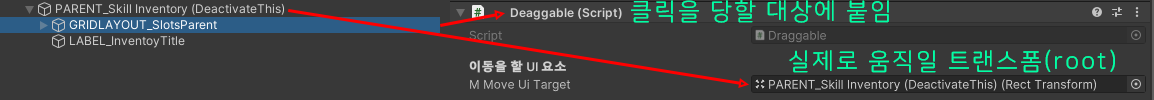
2. 클릭을 할 대상에 Draggable.cs를 컴포넌트로 포함시키고, 멤버변수를 설정합니다.
- 실제로 이동을 할 UI 요소는 해당 UI의 부모 트랜스폼을 할당해주면 됩니다.

'unity tools & functions' 카테고리의 다른 글
| [유니티] 유니티 에디터 스크린샷 캡쳐 도구 (0) | 2023.06.28 |
|---|---|
| [유니티] Hex를 RGB Color로 변환 (0) | 2023.06.27 |
| [유니티] InputField Tab Navigation, Button Event (0) | 2023.06.22 |
| [유니티] 오브젝트 위치 자동 정렬 (0) | 2023.05.09 |
| [유니티] 파일 암호화 (json 암호화) (0) | 2023.04.03 |
