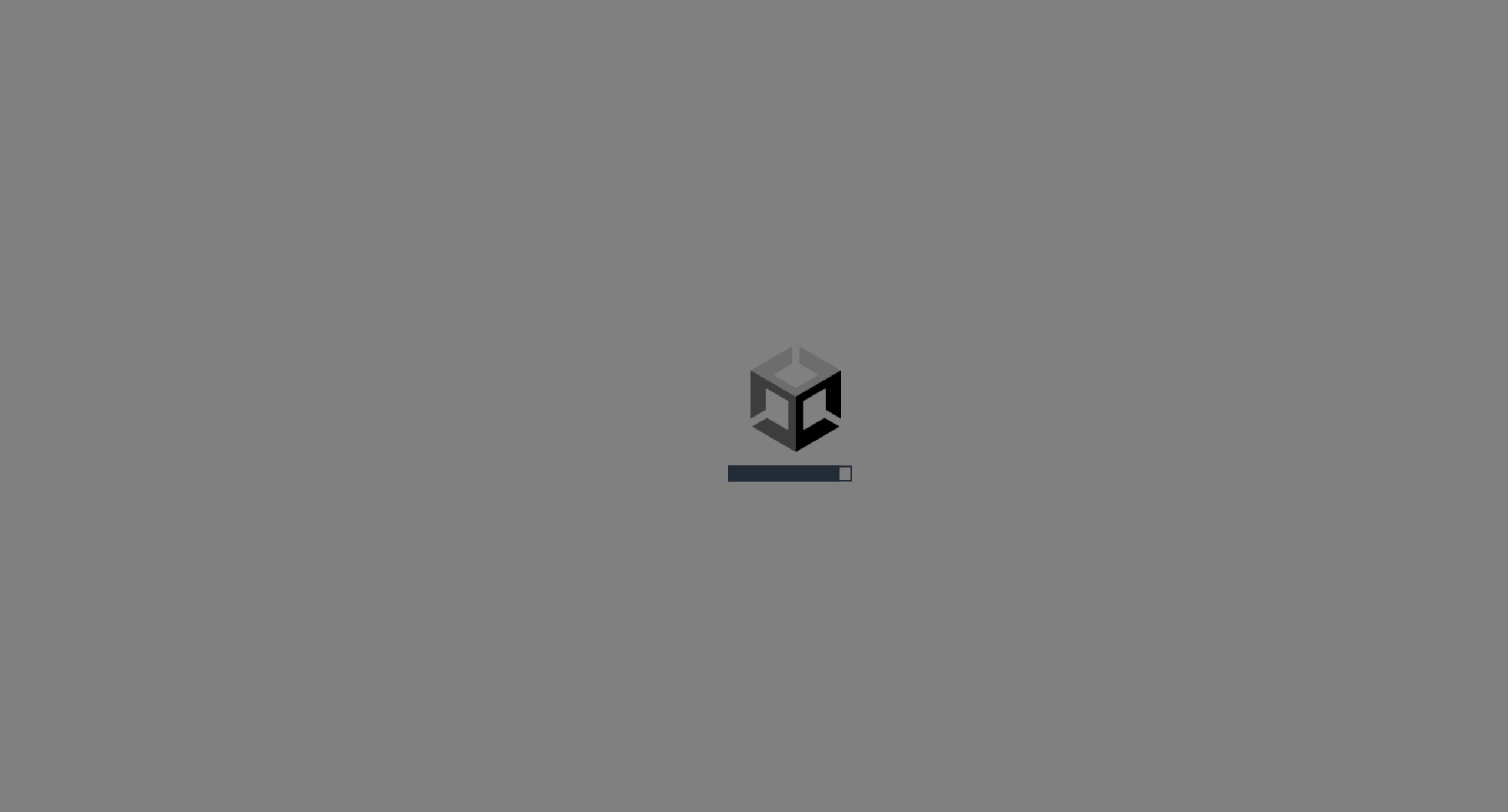
WebGL로 빌드를 하면 유니티에서 제공하는 기본적인 로딩바(콘텐츠 다운로드 바)가 보여집니다. 이것을 간단하고 쉽게 설정할 수 있습니다.
유니티 안에서 설정하는것이 아닌, 빌드 후 CSS를 이용하여 설정하는데, 관련지식 없이도 간단한 설정이 가능합니다.



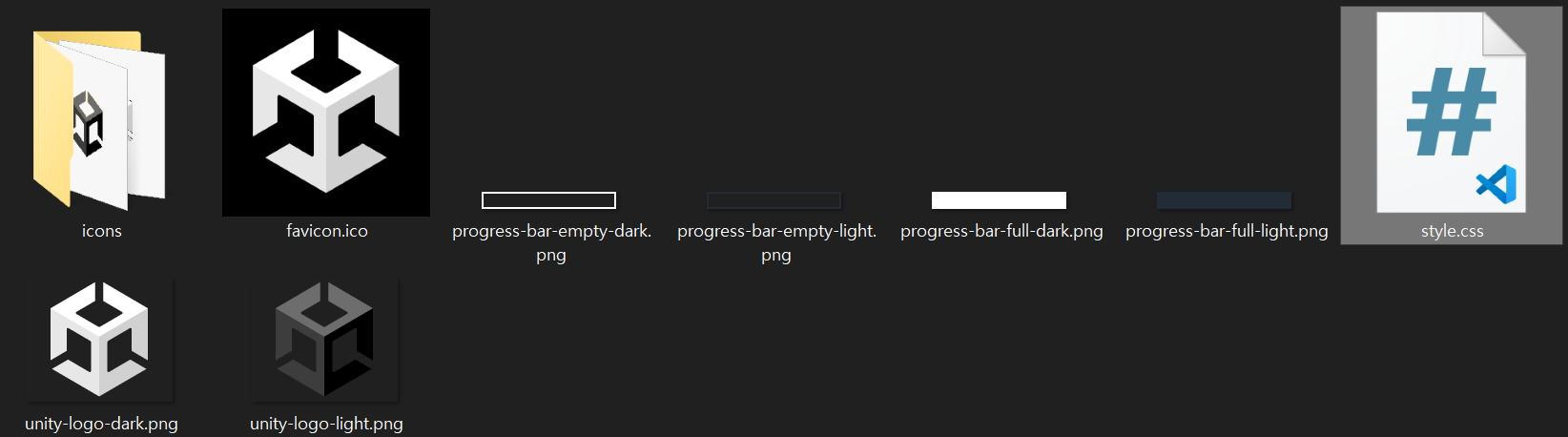
위 폴더의 이미지들을 같은 이름의 다른 이미지로 대체하고, style.css에서 간단히 수정하면 끝난다.

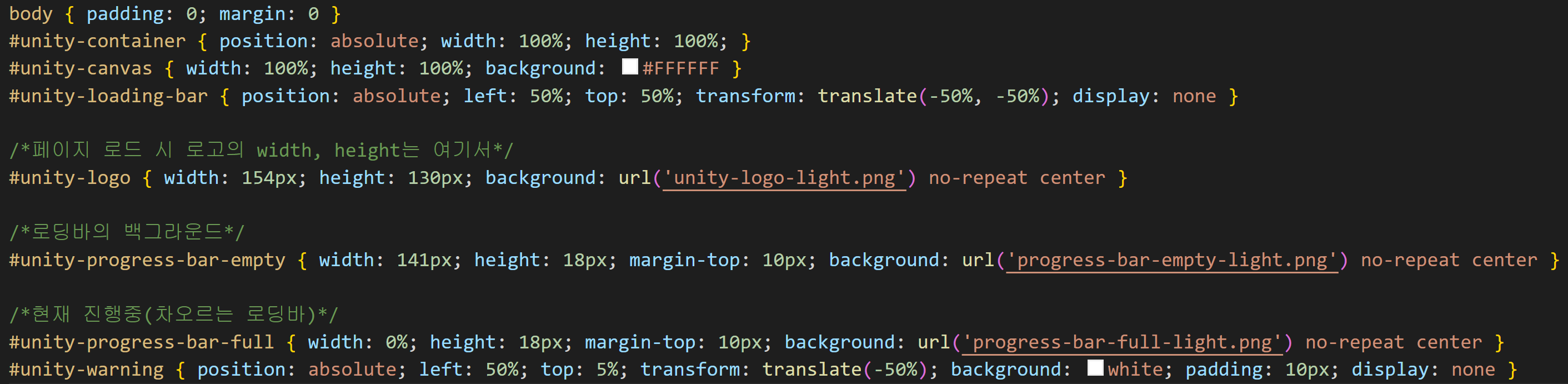
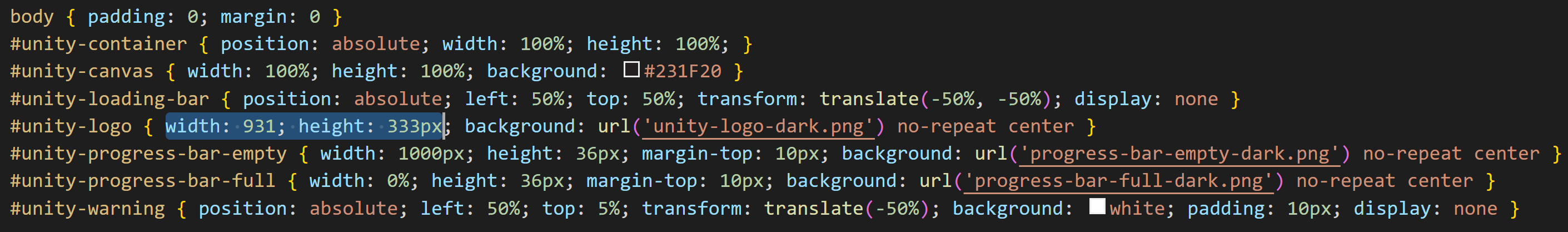
위 스크립트에서 수정할것은 width와 height들이다. 주석처리로 되어있는 코드의 다음 줄에서 변경한 이미지들의 크기를 적어주면 된다. 이미지가 너무크면 적절하지 못하고 최대 1000px정도가 적당해보인다.

이미지들을 같은 이름으로 덮어쓰기하고, 해당 이미지의 크기(width, height)를 style.css에서 크기값만 변경해주었다.
로딩바는 가로로 늘려 width와 height를 늘려준것을 볼 수 있다(141 -> 1000px)

아주 간단하게 로딩화면을 바꾸는 방법을 알아보았다. 로딩화면을 보기위해서는 서버에서 배포해야 해당 웹을 열 수 있는데, 로컬에서 확인하기위해 직접 실행하면 오류가 나니 아래의 방법을 이용하여보는것도 좋을 것 같다.
유니티 WebGL 빌드 로컬에서 실행하기 / Apache 구축
유니티에서 WebGL 빌드를 테스트하기위해 로컬로 실행하는 간단한 방법은 unity 에디터 내에서 Ctrl+B (빌드 후 시작)옵션을 통해 확인할 수 있습니다. 하지만 css나 html을 수정하여 실행하거나, 내부
bonnate.tistory.com
'unity etc. > others' 카테고리의 다른 글
| 유니티 UI(Button)과 RayCast가 동시에 일어나는 문제 해결 (0) | 2022.08.17 |
|---|---|
| 유니티 벡터 연산의 이해 (0) | 2022.08.10 |
| 유니티 WebGL 빌드 용량 최적화를 위한 로그 확인 (0) | 2022.07.31 |
| 유니티 WebGL 빌드 로컬에서 실행하기 / Apache 구축 (0) | 2022.07.29 |
| 유니티 대사관리 json, 말풍선, 텍스트 천천히 출력, 서서히 사라지기 (0) | 2022.04.26 |
