이번 프로젝트에서 WebGL로 배포를 하는데, 가장 큰 이유로 편리한 접근성을 강조하고 있습니다.
WebGL은 별도의 프로그램 설치 없이 웹 주소를 통해 바로 접속하고 로딩 후 콘텐츠를 즐길 수 있도록 하는데, 빌드의 크기가 너무 커 모든 데이터를 다운로드받는데 시간이 오래걸리면 로딩을 기다리지 못하고 이탈하는 사람이 생길 수 있기에 빌드 용량을 최적화 해야한다고 생각했습니다.

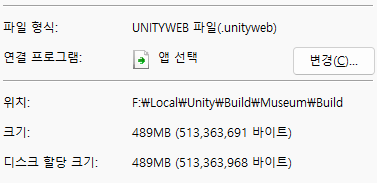
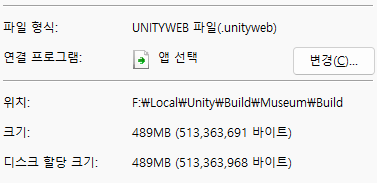
최적화 전 빌드용량은 약 500MB입니다. 클라이언트에 설치하는 프로그램이면 작은 용량으로 생각할 수 있으나, 5MB/s의 다운로드속도로 계산하면 약 100초, 1분이 넘게 걸리는 로딩시간으로 제약이 충분히 있어 보입니다.
1. 빌드 로그로 병목현상 확인하기
> 특정한 파일이 용량이 큰지 확인할 수 있습니다.

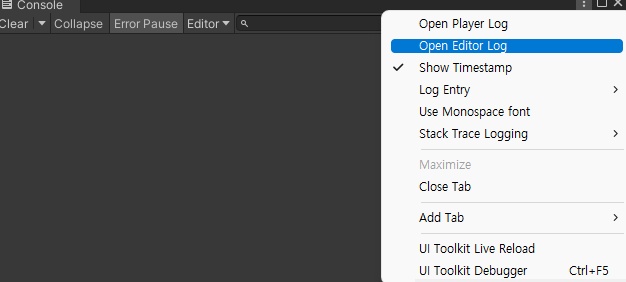
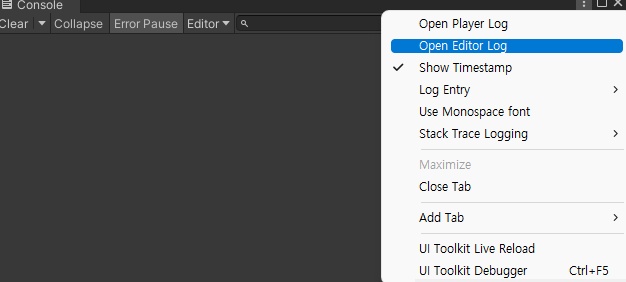
콘솔창에서 Open Editor Log를 통해 로그를 확인할 수 있습니다.

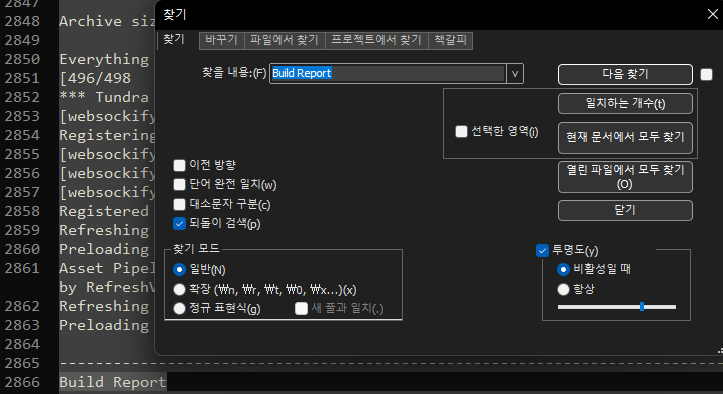
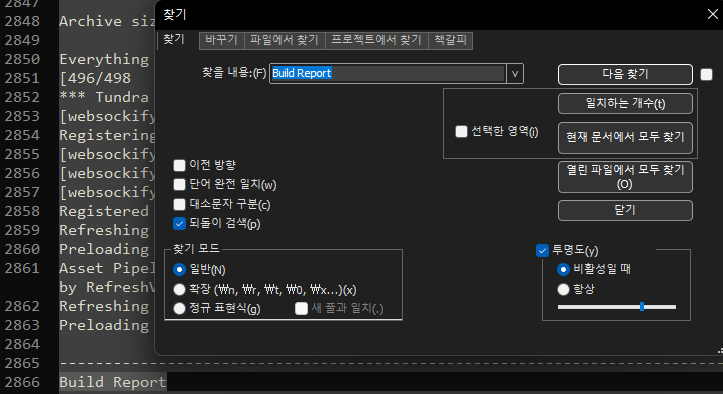
Build Report를 입력하여 빌드 리포트를 확인합니다.

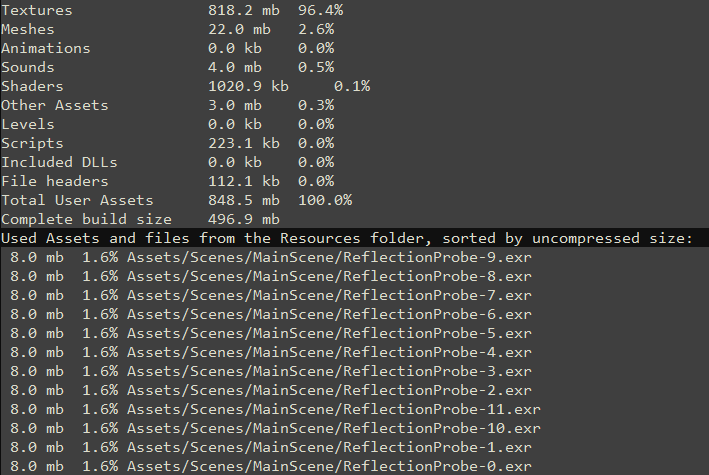
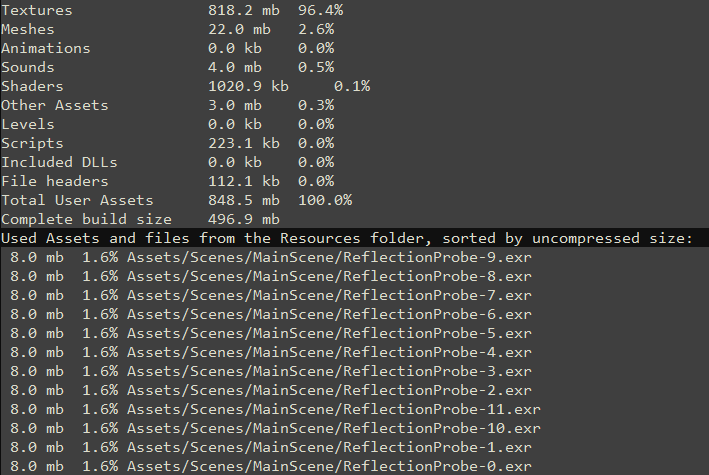
가장 큰 파일의 용량이 8.0mb로 평균을 크게 초과하는 특정한 파일은 없는것으로 확인되었습니다.
>> 특정 파일을 찾지 못했으니 전체적인 텍스쳐의 압축이나 해상도 조절을 통해 빌드 용량을 최적화 해야하는 방식으로 접근해야 할 것 같습니다.
'unity etc. > others' 카테고리의 다른 글
| 유니티 UI(Button)과 RayCast가 동시에 일어나는 문제 해결 (0) | 2022.08.17 |
|---|---|
| 유니티 벡터 연산의 이해 (0) | 2022.08.10 |
| 유니티 WebGL 로드 화면 바꾸기 (0) | 2022.08.05 |
| 유니티 WebGL 빌드 로컬에서 실행하기 / Apache 구축 (0) | 2022.07.29 |
| 유니티 대사관리 json, 말풍선, 텍스트 천천히 출력, 서서히 사라지기 (0) | 2022.04.26 |
이번 프로젝트에서 WebGL로 배포를 하는데, 가장 큰 이유로 편리한 접근성을 강조하고 있습니다.
WebGL은 별도의 프로그램 설치 없이 웹 주소를 통해 바로 접속하고 로딩 후 콘텐츠를 즐길 수 있도록 하는데, 빌드의 크기가 너무 커 모든 데이터를 다운로드받는데 시간이 오래걸리면 로딩을 기다리지 못하고 이탈하는 사람이 생길 수 있기에 빌드 용량을 최적화 해야한다고 생각했습니다.

최적화 전 빌드용량은 약 500MB입니다. 클라이언트에 설치하는 프로그램이면 작은 용량으로 생각할 수 있으나, 5MB/s의 다운로드속도로 계산하면 약 100초, 1분이 넘게 걸리는 로딩시간으로 제약이 충분히 있어 보입니다.
1. 빌드 로그로 병목현상 확인하기
> 특정한 파일이 용량이 큰지 확인할 수 있습니다.

콘솔창에서 Open Editor Log를 통해 로그를 확인할 수 있습니다.

Build Report를 입력하여 빌드 리포트를 확인합니다.

가장 큰 파일의 용량이 8.0mb로 평균을 크게 초과하는 특정한 파일은 없는것으로 확인되었습니다.
>> 특정 파일을 찾지 못했으니 전체적인 텍스쳐의 압축이나 해상도 조절을 통해 빌드 용량을 최적화 해야하는 방식으로 접근해야 할 것 같습니다.
'unity etc. > others' 카테고리의 다른 글
| 유니티 UI(Button)과 RayCast가 동시에 일어나는 문제 해결 (0) | 2022.08.17 |
|---|---|
| 유니티 벡터 연산의 이해 (0) | 2022.08.10 |
| 유니티 WebGL 로드 화면 바꾸기 (0) | 2022.08.05 |
| 유니티 WebGL 빌드 로컬에서 실행하기 / Apache 구축 (0) | 2022.07.29 |
| 유니티 대사관리 json, 말풍선, 텍스트 천천히 출력, 서서히 사라지기 (0) | 2022.04.26 |
